Flutter webview 웹페이지 크롤링
2022. 5. 12. 22:15ㆍFlutter 플러터/플러터 구현, 프로젝트
yaml 파일 등을 수정하거나 pubdev, dependencies 추가할 때 주석 넣으면 오류 뜨고 컴파일 안된다. 주석은 지우자..
1.
pubspec yaml 에서 webview 추가
cupertino_icons: ^1.0.2
webview_flutter: ^3.0.4
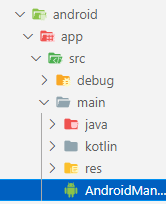
<안드로이드 설정 WEB>
1. 안드로이드 yaml 설정
<application
android:label="web_app"
android:name="${applicationName}"
android:icon="@mipmap/ic_launcher"
<!-- added from me -->
<!-- web 사용시 커미션 주고받는 안드로이드 아래 코드 -->
android:usesCleartextTraffic = "true" >
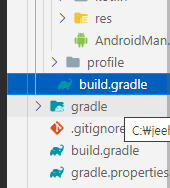
2. build grade
defaultConfig {
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId "com.example.web_app"
minSdkVersion 19
// minSdkVersion flutter.minSdkVersion
targetSdkVersion flutter.targetSdkVersion
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}flutter 가 16 버전이면 19버전 이상으로 바꾸기.

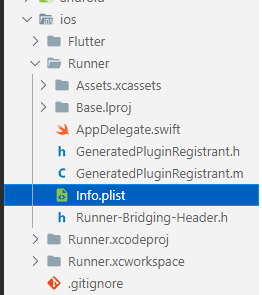
<IOS 설정 WEB>
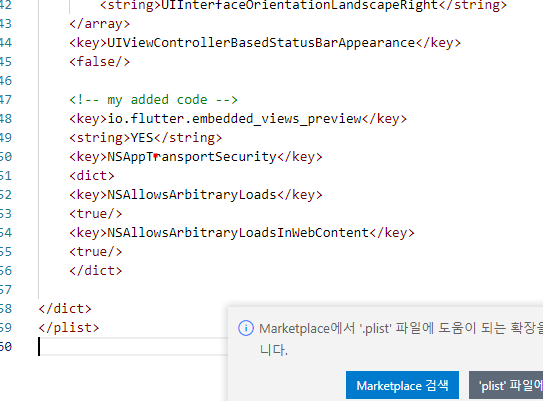
1. plist


2. adding 할 code
<key>io.flutter.embedded_views_preview</key>
<string>YES</string>
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
<key>NSAllowsArbitraryLoadsInWebContent</key>
<true/>
</dict>3. MAIN
1) import package
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';2) variable 선언 및 stf 위젯 생성
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
//completer : data 받았는지 안받았는지 알려줌
//1. variable
final Completer<WebViewController> _controller =
Completer<WebViewController>();
bool isloading = true;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('WebView'),
),3) 크롤링할 웹사이트 stack 안에 담기. 그러면 그 데이터 기반 웹사이트 화면 위에 내 앱 관련 버튼이 뜨게 됨
body: Stack(
children: [
WebView(
initialUrl: 'https://webtoon.kakao.com/',
javascriptMode: JavascriptMode.unrestricted,
onWebViewCreated: (WebViewController webViewController) {
_controller.complete(webViewController);
},
onPageFinished: (finish) {
setState(() {
isloading = false;
});
},
onPageStarted: (start) {
setState(() {
isloading = true;
});
},
),
isloading
? const Center(
child: CircularProgressIndicator(),
)
: Stack(),
],
),4. button
//web의 floatingactionbutton
floatingActionButton: FutureBuilder<WebViewController>(
future: _controller.future,
builder: (BuildContext context,
AsyncSnapshot<WebViewController> controller) {
if (controller.hasData) {
return FloatingActionButton(
onPressed: () {
controller.data!.goBack();
},
child: const Icon(Icons.arrow_back),
);
}
return Stack();
},
전체코드
//import 'dart:async';
// import 'dart:async';
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
//completer : data 받았는지 안받았는지 알려줌
//1. variable
final Completer<WebViewController> _controller =
Completer<WebViewController>();
bool isloading = true;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('WebView'),
),
//X축은 ROW, Y축은 COLUMN, Z축 (위로쌓기)은 STACK
body: Stack(
children: [
WebView(
initialUrl: 'https://webtoon.kakao.com/',
javascriptMode: JavascriptMode.unrestricted,
onWebViewCreated: (WebViewController webViewController) {
_controller.complete(webViewController);
},
onPageFinished: (finish) {
setState(() {
isloading = false;
});
},
onPageStarted: (start) {
setState(() {
isloading = true;
});
},
),
isloading
? const Center(
child: CircularProgressIndicator(),
)
: Stack(),
],
),
//web의 floatingactionbutton
floatingActionButton: FutureBuilder<WebViewController>(
future: _controller.future,
builder: (BuildContext context,
AsyncSnapshot<WebViewController> controller) {
if (controller.hasData) {
return FloatingActionButton(
onPressed: () {
controller.data!.goBack();
},
child: const Icon(Icons.arrow_back),
);
}
return Stack();
},
),
);
}
}
//flutter memory 관리
//1. context : alert
//2. snapshot : 한 화면 내에서 화면 구성 ㅗ왔다갔다 할때 메모리 정리. 전에꺼, 다음꺼.