Flutter 플러터/플러터 구현, 프로젝트
플러터구현 쇼핑카트 flutter dialog (ListView.builder, ListTile, TextEditingController, list.add(), setState(), this.name 이용)
slowbooktech
2022. 5. 3. 18:43
1. 구현하고자 하는 프로그램
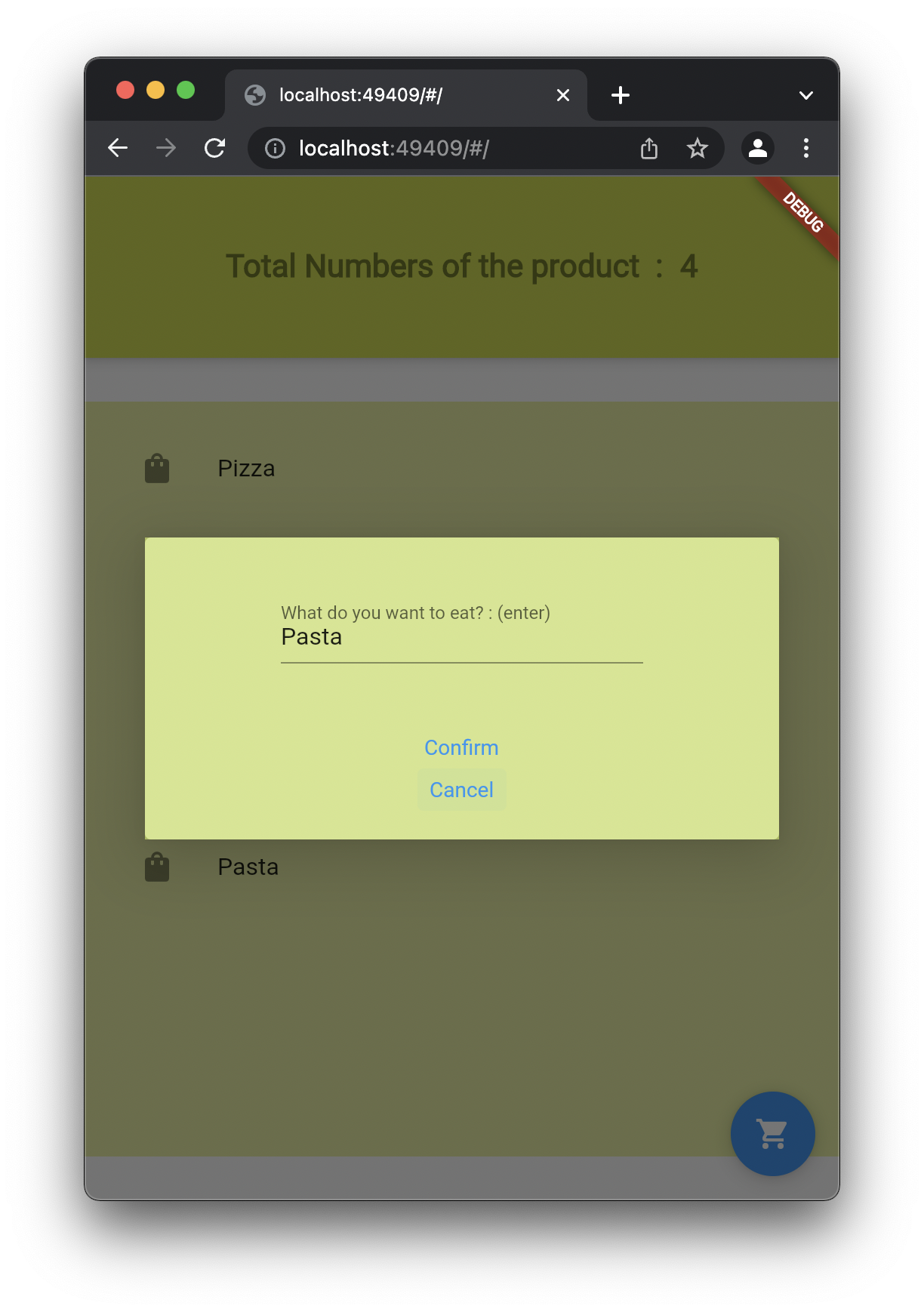
사용자가 입력한 값을 ListView.builder ()에 넣어서 목록으로 추가하는 dialog 창
2. 구현 방법
1) 생성
부모 위젯에서 list 안에 .add 이용해 데이터를 추가하는 함수를 만든다.
2) 전달
자식 위젯에 부모위젯 안의 함수를 파라미터로 넣는다.
3) 사용
자식 위젯 안에서 this. 로 등록하고, final 이나 dynamic 으로 선언해준다. 이후 사용 목적에 맞게 코드를 짜면 된다. 가령 버튼이 눌렸을 때 해당 함수를 실행하려면 onPressed() {안에 넣어주면 된다.}
3. 실행 화면






4. 코드