카테고리 없음
HTML CSS navigation menu references
slowbooktech
2022. 4. 7. 23:41
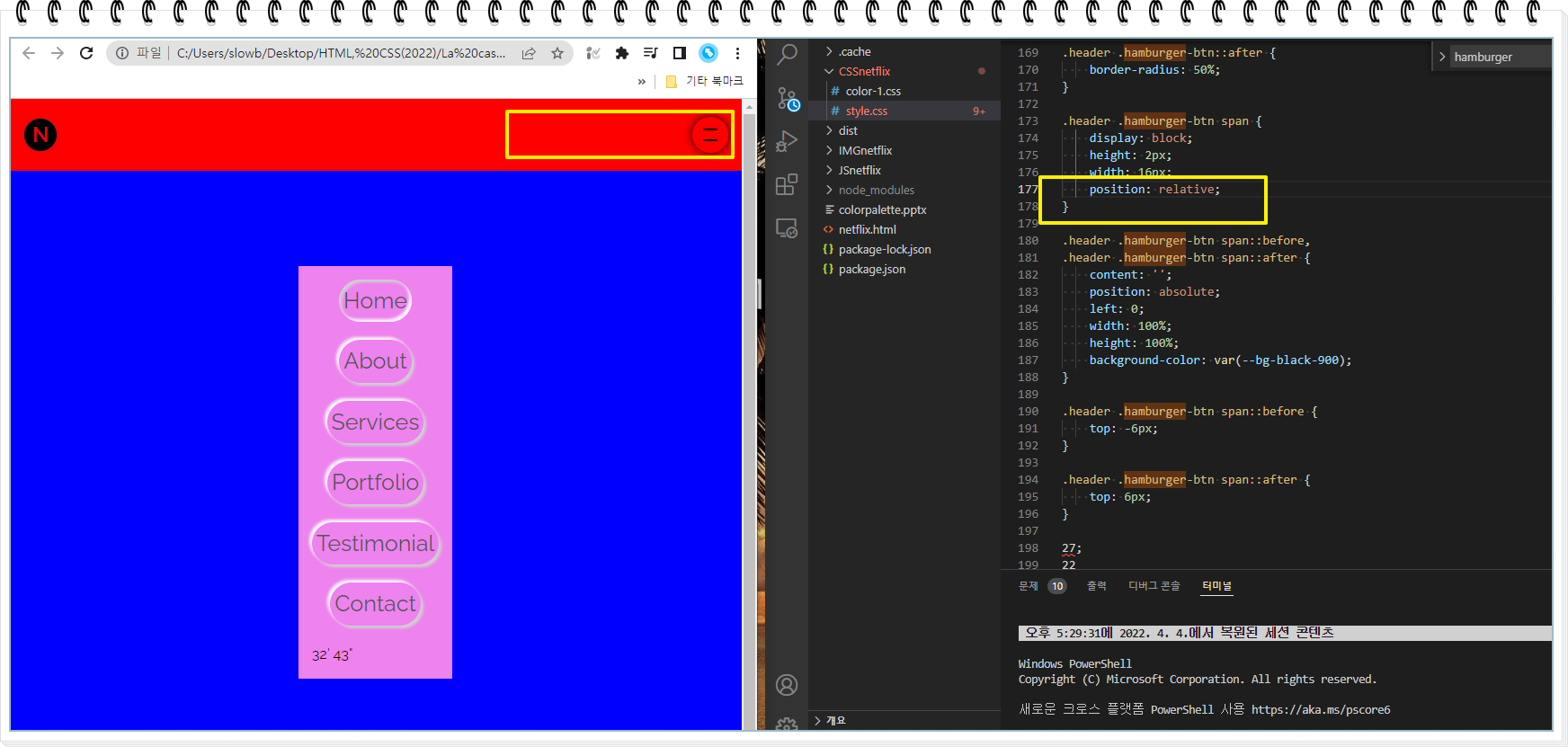
완성화면


1. last child
Lastchild는 ID 태그로 따라간 영역의 마지막 자식 노드다.
코드
getElementById("id명").lastChild.동작 (innerHTML, nodename, text 등)
.nav-menu ul li{
display:block;
margin-bottom: 20px;
text-align: center;
}
.nav-menu ul li: last-child{
margin-bottom:0;
}Reference : https://homzzang.com/b/js-1266
홈짱닷컴
홈페이지 제작, 그누보드 강의, 웹코딩, HTML, CSS, JAVASCRIPT, JQUERY, PHP, SQL
homzzang.com
2. TRANSFORM (위치, 각도)
translateX는 x축, 가로축으로 넣은 값만큼 이동
translateY니까 y축, 세로축으로 넣은 값만큼 이동
이때 부호는 함수의 사분면과 동일. (+x, +y는 각각 오른쪽, 위로 이동)
rotate는 회전
코드
.nav-menu .copyright-text {
position: absolute;
left: 0;
top: 50;
font-size: 15px;
color: var(--text-black-600);
transform: translateY(-50%) rotate(-90deg);
left: -60px;
}Reference : https://gahyun-web-diary.tistory.com/79
[CSS] transform 이용하기
See the Pen transform by gahyun (@gahyun) on CodePen. translate : 현재위치를 기준으로 이동하기 translateX() => 가로로 이동 (+값 오른쪽 -값 왼쪽) translateY() => 세로로 이동 (+값 아래쪽 -값 위쪽) tra..
gahyun-web-diary.tistory.com
NP
1. last-child 앞에 띄어쓰기
/* 헐 li:lastchild에서 li : lastchild, li: lastchild로 띄면 안됨 */
.nav-menu ul li:last-child {
margin-bottom: 0;
}