kotlin - how to embed calendar with button (TextView, Date Picker Dialog)
1. to show the input value
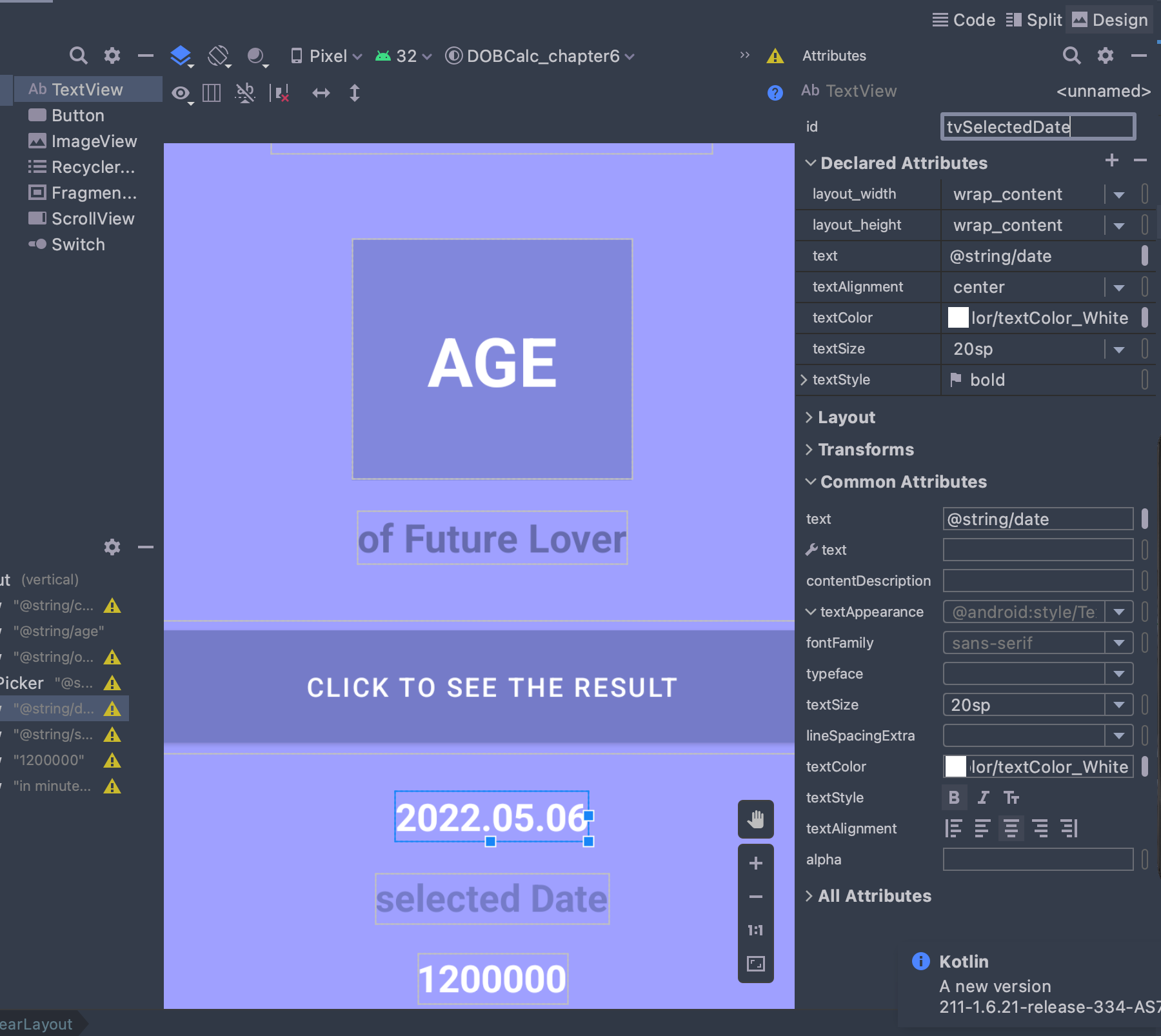
1) change id

click the text item on xml file - assign the value on id

or add the id tag
android:id = "@+id/user-defined ID name"
android:id="@+id/tvSelectedDate"2. Text View
1) import text view on kotlin file
import android.widget.TextView
2) assign it into the nullable variable
class MainActivity : AppCompatActivity() {
var tvSelectedDate : TextView? = null
make it with private (only available inside of the class)
private ? : https://slowbook.tistory.com/103
Kotlin Visibility Modifier - open, private, protected, internal (the summary of the kotlin terms)
1. Public and Private kotlin's default : public. user define : private. private == only available inside of the scope if the private value is defined, the value can be used inside the particular cla..
slowbook.tistory.com
* replace unused parameters into _
DatePickerDialog(
this, DatePickerDialog.OnDateSetListener{view,selectedYear,selectedMonth,selectedDayOfMonth ->
Toast.makeText(this, "Input year is $selectedYear, month is ${selectedMonth+1}, day is $selectedDayOfMonth", Toast.LENGTH_LONG).show()
},year,month,day).show()DatePickerDialog(
this, DatePickerDialog.OnDateSetListener{_,selectedYear,selectedMonth,selectedDayOfMonth ->
Toast.makeText(this, "Input year is $selectedYear, month is ${selectedMonth+1}, day is $selectedDayOfMonth", Toast.LENGTH_LONG).show()
},year,month,day).show()3) assign value
tvSelectedDate = findViewById(R.id.tvSelectedDate)use this changed id value after the override function inside of the class.
override : after the overrided function onCreate through super.onCreate( ), tvSelectedDate could be enabled
class : tvSelectedDate variable had been defined as private
3. ETC
1) change the name of parameter to prevent confusing variables
year, month >> selectedyear, selectedmonth
DatePickerDialog(this, { _, selectedYear, selectedMonth, selectedDayOfMonth ->
Toast.makeText(
this,
"Input year is $selectedYear, month is ${selectedMonth + 1}, day is $selectedDayOfMonth",
Toast.LENGTH_LONG
).show()
2. (optional) to use Simple Date Format class, assign selectedDate at the text type of tvSelectedData
tvSelectedDate?.text = selectedDate
val sdf = SimpleDateFormat ("yyyy/MM/dd", Locale.ENGLISH)
val theDate = sdf.parse(selectedDate)
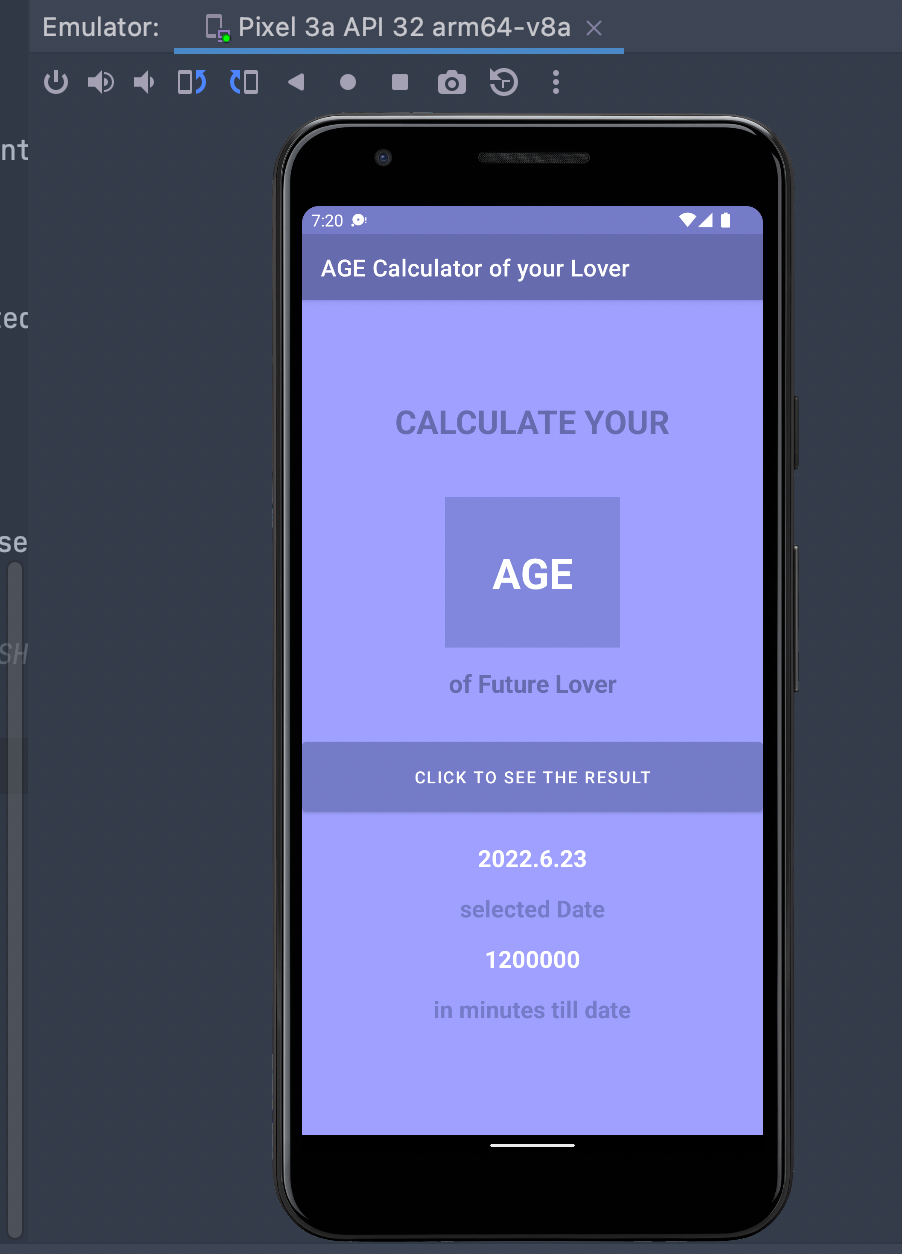
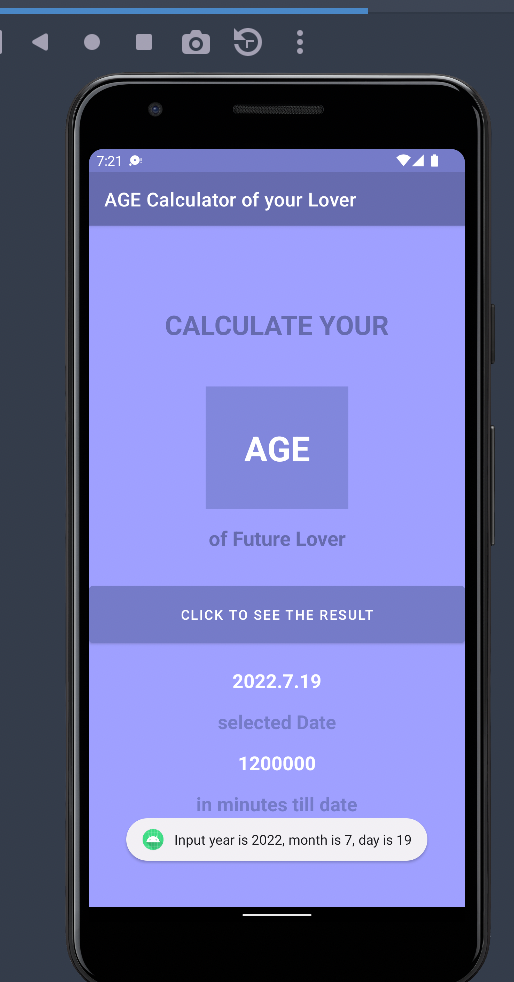
* Result
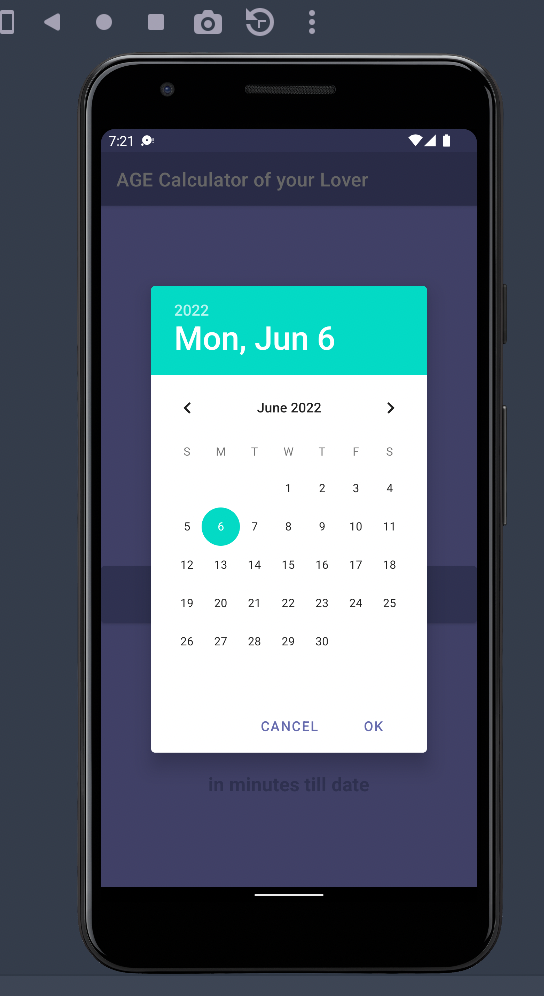
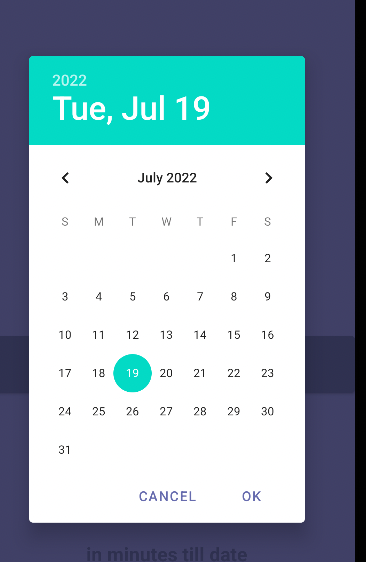
if the user clicks 'click to see the result', the calendar appears.




if the user changes the date, it is reflected immediately to the screen and pop up messages(Toast).
* whole code
kotlin file
package com.example.dobcalc_chapter6
import android.app.DatePickerDialog
import android.icu.util.Calendar
import android.os.Build
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import android.widget.Toast
import androidx.annotation.RequiresApi
//import java.text.SimpleDateFormat
//import java.util.*
//import java.text.SimpleDateFormat
//import java.util.*
class MainActivity : AppCompatActivity() {
private var tvSelectedDate : TextView? = null
//errors on clickDatePicker function calling, kotlin had solved
@RequiresApi(Build.VERSION_CODES.N)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val btnDatePicker: Button = findViewById(R.id.btnDatePicker)
tvSelectedDate = findViewById(R.id.tvSelectedDate)
btnDatePicker.setOnClickListener{
clickDatePicker()
}
}
//errors on making clickDatePicker, kotlin had solved
@RequiresApi(Build.VERSION_CODES.N)
// user made function
fun clickDatePicker() {
// user defined values
val myCalendar = Calendar.getInstance()
val year = myCalendar.get(Calendar.YEAR)
val month = myCalendar.get(Calendar.MONTH)
val day = myCalendar.get(Calendar.DAY_OF_MONTH)
DatePickerDialog(this, { _, selectedYear, selectedMonth, selectedDayOfMonth ->
Toast.makeText(
this,
"Input year is $selectedYear, month is ${selectedMonth + 1}, day is $selectedDayOfMonth",
Toast.LENGTH_LONG
).show()
val selectedDate = "$selectedYear.${selectedMonth + 1}.$selectedDayOfMonth"
tvSelectedDate?.text = selectedDate
//val sdf = SimpleDateFormat ("yyyy/MM/dd", Locale.ENGLISH)
//val theDate = sdf.parse(selectedDate)
}, year, month, day).show()
}}
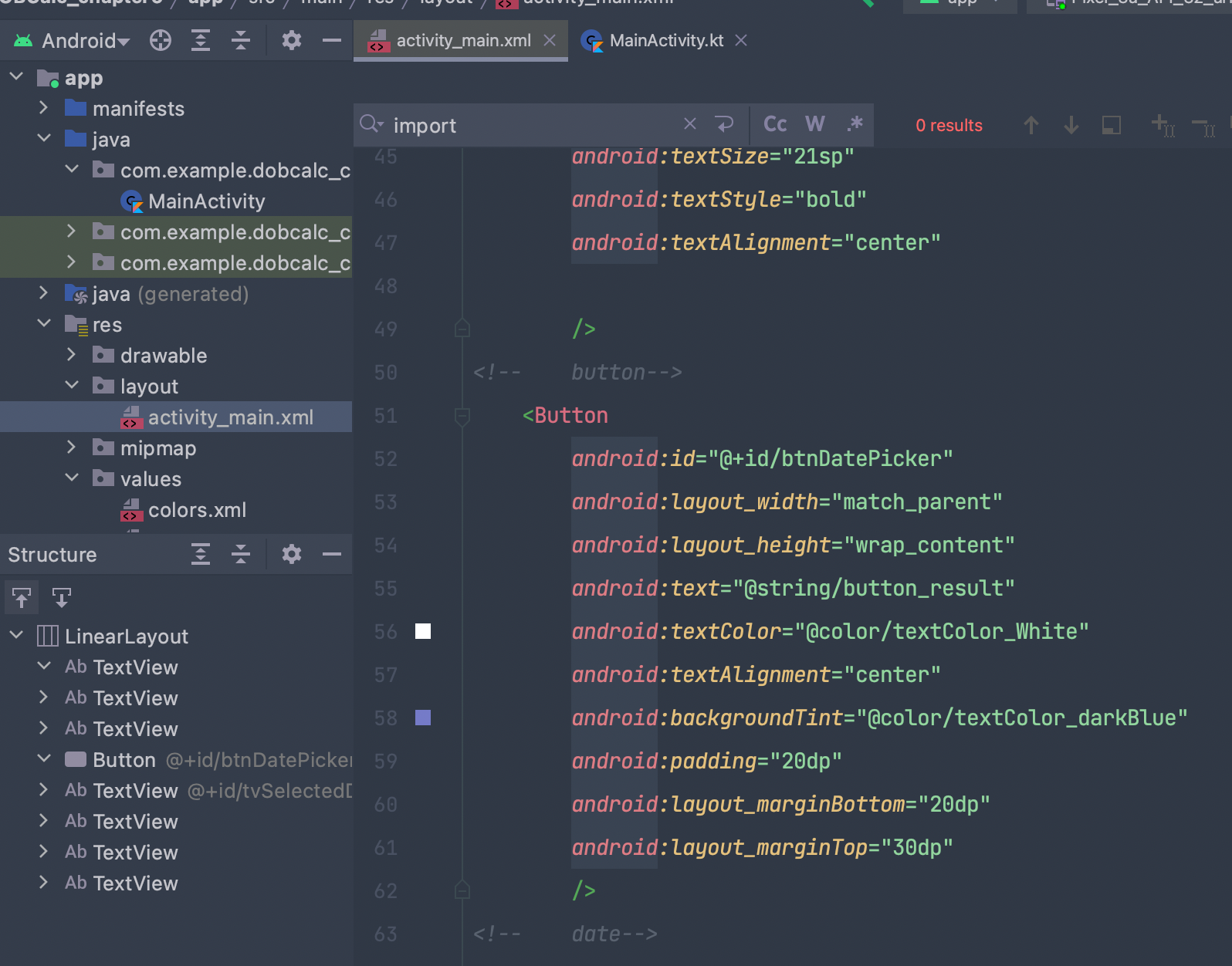
main xml file
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
android:background="@color/textColor_lightBlue"
android:gravity="center_horizontal"
>
<!--calculate your-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="@string/calculate_your"
android:textColor="@color/textColor_darkDarkBlue"
android:textSize="28sp"
android:textStyle="bold"
android:textAlignment="center"
android:layout_margin="30dp"
android:paddingTop="54dp"
/>
<!-- age -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="@string/age"
android:background="@color/textColor_middleBlue"
android:textColor="@color/textColor_White"
android:textSize="36sp"
android:textStyle="bold"
android:textAlignment="center"
android:padding="40dp"
/>
<!-- of future lover-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="@string/of_future_lover"
android:textColor="@color/textColor_darkDarkBlue"
android:textSize="21sp"
android:textStyle="bold"
android:textAlignment="center"
/>
<!-- button-->
<Button
android:id="@+id/btnDatePicker"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/button_result"
android:textColor="@color/textColor_White"
android:textAlignment="center"
android:backgroundTint="@color/textColor_darkBlue"
android:padding="20dp"
android:layout_marginBottom="20dp"
android:layout_marginTop="30dp"
/>
<!-- date-->
<TextView
android:id="@+id/tvSelectedDate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/date"
android:textAlignment="center"
android:textColor="@color/textColor_White"
android:textSize="20sp"
android:textStyle="bold" />
<!-- selected date-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="@string/selected_date"
android:textColor="@color/textColor_darkBlue"
android:textSize="20sp"
android:textStyle="bold"
android:textAlignment="center"
/>
<!-- minute-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="1200000"
android:textColor="@color/textColor_White"
android:textSize="20sp"
android:textStyle="bold"
android:textAlignment="center"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="in minutes till date"
android:textColor="@color/textColor_darkBlue"
android:textSize="20sp"
android:textStyle="bold"
android:textAlignment="center"
/>
</LinearLayout>